Thiết kế website giá rẻ chất lượng không rẻ – Gọi: 028.2203.2203 – 0938.018.218 : Nhiều gói linh động để khách hàng lựa chọn 

Ngày nay đi đâu hay ngồi đâu các bạn cũng bất chợt nghe nói nhiều đến cụm từ Website, có bao giờ bạn suy nghỉ chính bạn sẻ tạo ra cho riêng ban một Website.
Bạn đang lo lắng không biết bắt đầu tư đâu và làm như thế nào? Vậy thì bạn hãy yên tâm Webgiare.net xin giới thiệu đến các bạn các thiết kế website đơn giản bằng HTML.
Bài 1: CẤU TRÚC CƠ BẢN CỦA MỘT FILE HTML
Một tài liệu HTML cơ bản cần có cấu trúc như sau:
<HTML>
<HEAD>
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″ />
<TITLE></TITLE>
</HEAD>
<BODY>
<h1></h1>
<p></p>
<p></p>
</BODY>
</HTML>
Môt cặp thẻ trong file html được nghĩa như sau:
<tên thẻ>Nội dung</tên thẻ>, ngoài ra cũng có một số thẻ được định nghĩa khác ví dụ như thẻ meta <meta nội dung thẻ />, <br />
<tên thẻ> là dấu hiệu bắt đầu của một thẻ
</tên thẻ> là dấu hiệu kết thúc một thẻ
Trong cấu trúc trên có nhứng cặp thẻ sau:
<HTML>
Là cặp thẻ được sử dụng để xác nhận đó là một file HTML.
</HTML>
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″ />
Xác định file được định dạng theo chuẩn utf-8
<HEAD>
Được dùng để xác định phần mở đầu cho file
</HEAD>
<TITLE>
Cặp thẻ này chỉ có thể sử dụng trong phần mở đầu của tài liệu, nó phải nằm trong thẻ HEAD, thể hiện tiêu đề của trang HTML này khi được chạy trên Internet hoặc Localhost.
</TITLE>
<BODY>
Thẻ này được sử dụng để xác định phần nội dung chính của bài viết thể hiện trên file này
</BODY>
<h1>
Thẻ định dạng đề mục, thường người lập trình sẽ đặt tiêu đề bài viết vào cặp thẻ định dạng này.
</h1>
<p>
Được sử dụng để định dạng một đoạn văn bản.
</p>
</BR> là thể không có mở đầu và kết thúc thẻ, thẻ này xuất hiện ở đâu thì phần nội dung dưới đó sẻ sang dòng mới.
<B>
Được sử dụng để định dạng một đoạn văn bản được in đậm.
</B>
<i>
Được sử dụng để định dạng một đoạn văn bản được in nghiêng.
</i>
<u>
Được sử dụng để định dạng một đoạn văn bản được nghạch dưới.
</u>
<UL> Cặp thể kết hợp dùng để định dạng danh sách thông thường:
<li> Mục thứ nhất </li>Cặp thể kết hợp dùng để định dạng danh sách thông thường:
<li> Mục thứ hai </li>Cặp thể kết hợp dùng để định dạng danh sách thông thường:
</UL>Cặp thể kết hợp dùng để định dạng danh sách thông thường:
Trong bài 1 này các bạn chỉ làm quen với các thẻ cơ bản thông dụng như trên, các bài tiếp theo Webgiare.net sẻ giới thiệu nhiều hơn tác tính năng làm đẹp cho website.
Bây giờ chúng ta sẻ thử làm một trang HTML đơn giản về cty nhé.
<HTML>
<HEAD>
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″ />
<TITLE>Thiết kế website | Thiet ke website | Thiết kế web | Thiet ke web – Webgiare.net</TITLE>
</HEAD>
<BODY>
<h1>Giới thiệu về Webgiare.net</h1>
<p>Webgiare.net </p>
<p>Webgiare.net</p>
<b>Các ưu điểm trong sản phẩm – dịch vụ của Chúng tôi:</b>
<ul>
<li>Thiết kế website</li>
<li>Quý khách không hài lòng chúng tôi không thu phí.</li>
<li><b><i>Khuyến mãi 10% đối với Quý Khách hàng đã có website.</i></b></li>
<li>Tặng 1 tên miền Việt Nam</li>
<li>Bảo hành website vô thời hạn.</li>
<li>Luôn có các chính sách chăm sóc Khách hàng sau khi website chạy trên Internet.</li>
<li>Với trang Admin cập nhật dể dàng và thông dụng, mới nhất hiện nay bằng công nghệ <b>Web 2.0</b></li>
<li>Tinh thần phục vụ tối đa, chất lượng luôn đảm bảo hoàn hảo nhất. </li>
<br />
<br />
<b><i>Webgiare.net chân Thành cảm ơn Quý Khách Hàng đã quan tâm và ủng hộ Chúng tôi trong thời gian qua!</i></b>
</BODY>
</HTML>
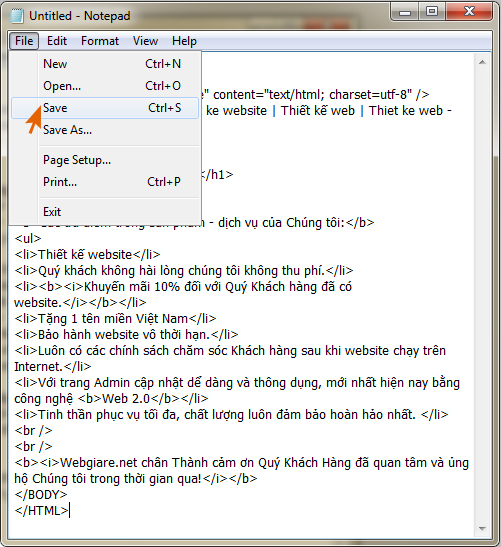
Lưu File HTML sau khi đã nhập code
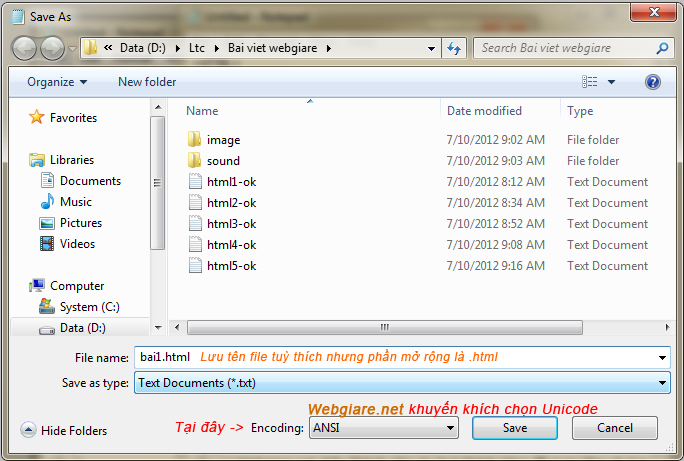
Chọn các chi tiết lưu để file tốt hơn
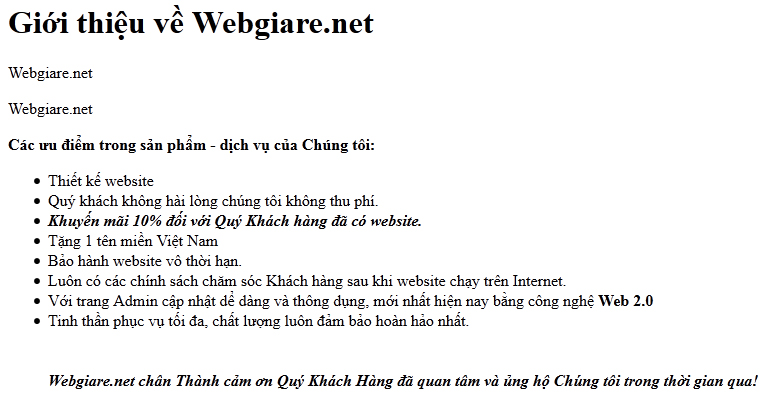
Và đây chúng ta chiêm ngưởng thành quả mà chúng ta vừa tạo và lưu nhé!
Bài 2: ĐỊNH DẠNG CHO MỘT TRANG HTML ĐƠN GIẢN.
1. Đinh dạng danh sách:
Bài 1 Webgiare.net đã trình bày cách tạo một danh sách thông thường UL, bài này Webgiare.net sẽ trình bày với các bạn danh sách thực đơn(Menu) OL.
Với thẻ OL ta có cú pháp sau:
<OL TYPE=1/a/A/i/I>
<LI type= disc/circle/square>Menu thứ nhất </li>
<LI>Menu thứ hai </li>
<LI>Menu thứ ba </li>
</OL>
Trong đó:
UL TYPE =1 Các mục được sắp xếp theo thứ tự 1, 2, 3…
=a Các mục được sắp xếp theo thứ tự a, b, c…
=A Các mục được sắp xếp theo thứ tự A, B, C…
=i Các mục được sắp xếp theo thứ tự i, ii, iii…
=I Các mục được sắp xếp theo thứ tự I, II, III…
LI TYPE = disc Chấm tròn đậm
LI TYPE = circle Vòng tròn
LI TYPE = square Hình vuông
2. Các thẻ định dạng ký tự:
Trong bài 1 Webgiare.net đã trình bày với các bạn các thẻ <b>, <i>, <u>. Bài 2 này chúng tôi sẽ trình bày các thẻ định dạng ký tự sau:
Strong = b : In đậm
EM = I : In nghiêng
S = STRIKE: Chữ bị gạch ngang
BIG: Chữ lớn hơn bình thường
Small: chữ nhỏ hơn bình thường
SUP: Đinh nghĩa chỉ số trên
SUB: Chỉ số dưới
BASEFONT: Định nghĩa kích thước font chữ.
FONT: Kiểu chữ hiển thị.
<CENTER>Nội dung được canh giữa</CENTER>
3. Sử dụng màu sắc trong thiết kế các trang Web
Trong thành phần yếu tố đồ hoạ về màu sắc thì một màu được kết hợp từ ba thành phần màu chính, đó là: Đỏ (Red), Xanh lá cây (Green), Xanh nước biển (Blue). Trong HTML một giá trị màu có định dạng như sau:
#RRGGBB viết tắt (RedRedGreenGreenBlueBlue)
Bảng màu cơ bản:
– Đỏ/RED: #FF0000
– Đỏ sẫm/DARKRED: #8B0000
– Xanh lá cây/GREEN: #00FF00
– Xanh nhạt/LIGHTGREEN: #90EE90
– Xanh nước biển/BLUE: #0000FF
– Vàng/YELLOW: #FFFF00
– Vàng nhạt/LIGHTYELLOW: #FFFFE0
– Trắng/WHITE: #FFFFFF
– Đen/BLACK: #000000
– Xám/GRAY: #808080
– Nâu/BROWN: #A52A2A
– Tím/MAGENTA: #FF00FF
– Tím nhạt/VIOLET: #EE82EE
– Hồng/PINK: #FFC0CB
– Da cam/ORANGE: #FFA500
– Màu hải quân/NAVY: #000080
…
Trong HTML đinh dạng màu sắc thường đi kèm với một thẻ khác ví dụ: <font color =” color”>, <body LINK= color> …
Được rồi bây giờ chúng ta sẽ thực hành: thiết kế trang web báo giá thiết kế web của Webgiare.net sử dụng các thẻ đã trình bày ở trên. Các bạn hãy mở một chương trình thiết kế web như Notepad và nhập nguyên đoạn mã HTML sau vào nhé.
<HTML>
<HEAD>
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″ />
<TITLE>Bài 2: Định dang cho một trang HTML đơn giản. – Báo giá thiết kế web</TITLE>
</HEAD>
<BODY>
<h1>Báo giá thiết kế web</h1>
<strong>TÍNH NĂNG CÁC GÓI THIẾT KẾ WEB:</strong>
<ol type=”1″>
<li><font color=”#3366FF”>Gói thiết kế web 1: 2.000.000 VNĐ:</font></li>
<ul>
<li type=”circle”>Trang Chủ(Hiệu ứng flash nhẹ).</li>
<li type=”circle”>Module Giới thiệu.</li>
<li type=”circle”>Module Sản phẩm đa cấp( Modul tùy biến, không giới hạn phân cấp).</li>
<li type=”circle”>Module Dịch vụ_ khuyến mãi.</li>
<li type=”circle”>Trang liên hệ.</li>
<li type=”circle”>Hỗ trợ trực tuyến</li>
<li type=”circle”>Công cụ tìm kiếm.</li>
<li type=”circle”>Bộ đếm người truy cập.</li>
<li type=”circle”>Tặng 1 domain Việt Nam.</li>
<li type=”circle”>Hướng dẫn và hỗ trợ cập nhật nội dung web miễn phí.</li>
<li type=”circle”>Tư vấn quảng bá website miễn phí 1 tháng sau khi web chạy trên internet.</li>
</ul>
<li><font color=”#3366FF”>Gói thiết kế web 2: 3.000.000 VNĐ:</font> </li>
<ul>
<li type=”circle”>Trang chủ( Banner flash)</li>
<li type=”circle”>Module Giới thiệu</li>
<li type=”circle”>Module Sản phẩm đa cấp: ( Modul tùy biến, không giới hạn phân cấp).</li>
<li type=”circle”>Module Sản phẩm tiêu biểu, Sản phẩm mới.</li>
<li type=”circle”>Module Giỏ hàng</li>
<li type=”circle”>Module Dịch vụ – khuyến mãi.</li>
<li type=”circle”>Module Tin tức – Sự kiện</li>
<li type=”circle”>Module Banner quảng cáo.</li>
<li type=”circle”>Module Liên kết website.</li>
<li type=”circle”>Trang liên hệ</li>
<li type=”circle”>Hỗ trợ trực tuyến</li>
<li type=”circle”>Công cụ tìm kiếm.</li>
<li type=”circle”>Bộ thống kê tình hình hoạt động website</li>
<li type=”circle”>Bộ đếm người truy cập.</li>
<li type=”circle”>Tặng 1 domain Việt Nam.</li>
<li type=”circle”>Hướng dẫn và hỗ trợ cập nhật nội dung web miễn phí.</li>
<li type=”circle”>Tư vấn quảng bá website miễn phí 1 tháng sau khi web chạy trên internet.</li>
</ul>
<li><font color=”#3366FF”>Gói thiết kế web 3: 4.000.000 VNĐ:</font></li>
<ul>
<li type=”circle”>Trang chủ( Banner flash hiệu ứng đẹp, mềm mại)</li>
<li type=”circle”>Module Giới thiệu</li>
<li type=”circle”>Module Sản phẩm đa cấp: ( Modul tùy biến, không giới hạn phân cấp).</li>
<li type=”circle”>Module Sản phẩm tiêu biểu, Sản phẩm mới.</li>
<li type=”circle”>Module đếm số lượng sản phẩm.</li>
<li type=”circle”>Module Giỏ hàng.</li>
<li type=”circle”>Module Dịch vụ_ khuyến mãi</li>
<li type=”circle”>Module Tin tức_ Sự kiện</li>
<li type=”circle”>Hệ thống lấy tin tự động.</li>
<li type=”circle”>Modul Banner quảng cáo.</li>
<li type=”circle”>Modul Liên kết website.</li>
<li type=”circle”>Modul tiện ích (Quý Khách có thể lựa chọn 1 trong nhiều tiện ích: Thư viện ảnh, video clip, hệ thống SMS, Newletter)</li>
<li type=”circle”>Trang liên hệ</li>
<li type=”circle”>Bộ bình chọn</li>
<li type=”circle”>Công cụ tìm kiếm.</li>
<li type=”circle”>Bộ thống kê tình hình hoạt động website</li>
<li type=”circle”>Bộ đếm người truy cập.</li>
<li type=”circle”>Tặng 1 domain Việt Nam</li>
<li type=”circle”>Hướng dẫn và hỗ trợ cập nhật nội dung web miễn phí.</li>
<li type=”circle”>Tư vấn quảng bá website miễn phí 1 tháng sau khi web online.</li>
<li type=”circle”>Tư vấn quảng bá website miễn phí 1 tháng sau khi web chạy trên internet.</li>
</ul>
<li><font color=”#3366FF”>Ngoài ra Webgiare.net còn nhiều gói và luôn thiết kế web theo mọi yêu cầu của quý khách hàng:</font></li>
<li><font color=”#3366FF”>Liên hệ: (08).2203.2203 – 0938.018.218</font></li>
</ol>
<br />
<br />
<b><i>Webgiare.net chân Thành cảm ơn Quý Khách Hàng đã quan tâm và ủng hộ Chúng tôi trong thời gian qua!</i></b>
</BODY>
</HTML>
Và đây là kết quả chúng ta vừa tạo và lưu ở trên nhé!
BÀI 3: TẠO LIÊN KẾT VÀ ĐỊNH DẠNG LIÊN KẾT TRONG THIẾT KẾ WEBSITE BẰNG HTML.
1. Thẻ body
Cú pháp:
<BODY
LINK = color
ALINK = color
VLINK = color
BACKGROUND = url
BGCOLOR = color
TEXT = color
TOPMARGIN = pixels
RIGHTMARGIN = pixels
LEFTMARGIN = pixels
>
….và phần nội dung của trang web được đặt ở đây.
</BODY>
Các Đinh nghĩa của thẻ:
LINK: Chỉ định màu của liên kết
ALINK: Chỉ định màu của liên kết đăng được chọn
VLINK: Chỉ định màu của liên kết đã từng mở
BACKGROUND: Hình ảnh nền của trang web
BGCOLOR: màu nền của trang web
TEXT: màu của chữ trong trang web
SCROLL(yes/no): xác định có hay không có thanh cuôn
TOPMARGIN: Lề bên trên của trang web
RIGHTMARGIN: Lề phải của trang web
LEFTMARGIN: Lề trái của trang web
BOTTOMMARGIN: Lề dưới của trang web
2. Kiểu chữ cho văn bản:
<FONT
FACE = font-name
COLOR = color
SIZE = n >
…
</FONT>
FACE = font-name: chọn font chữ cho nội dung text trên trang web ví dụ như arial, verdera, tahoma, times new roman…
COLOR = color: Chọn màu chữ cho nội dung.
SIZE = n: Là kích thước chữ cho văn bản, n=1,2,3,4,5.. hoặc 10px, 12px, 13px, 14px…
Ví dụ:
<font face=”arial” size=”14” color=”EFEFEF”>Thiết kế Website với Webgiare.net</Font> kết qủa thu được là: Thiết kế Website với Webgiare.net
3. Liên kết đến trang web khác
Cú pháp:
<A
HREF = url
NAME = name
TABINDEX = n
TITLE = title
TARGET = _blank / _self
>
Tiêu đề liên kết
</A>
HREF: địa chỉ liên kết tới ví dụ như https://webgiare.net/
Name: Tên liên kết
TABLEINDEX: Thứ tự di chuyển khi nhấn phím tab.
TITLE: Văn bản hiển thị khi rê chuột lên liên kết
TARGET: Định nghĩa mở trang hiển thị, _blank = trang mới.
Vidụ: <a href=”http://” title=”thiet ke website”>Thiết kế Website với Webgiare.net</a> hiển thị: Thiết kế Website với Webgiare.net
Tốt, bây giờ chúng ta sẽ thực hành thiết kế trang Quảng bá website của Webgiare.net. Bạn hay mở một chương trình thiết kế web ví dụ là Notepad và nhập đoạn html dưới đây.
<HTML>
<HEAD>
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″ />
<TITLE>Bài 3: Tạo liên kết và định dạng liên kết trong thiết kế website bằng HTML – Quảng bá website</TITLE>
</HEAD>
<BODY bgcolor=”#006633″ text=”#FFFFFF”>
<h1>QUẢNG BÁ WEBSITE</h1>
<strong>Dịch vụ Quảng bá web – SEO (Search engine optimization – SEO) – Google Adwords</strong>: Xây dựng thương hiệu công ty của Quý Khách trên mạng toàn cầu.
<strong>Quá trình thứ nhất:</strong>
<ul>
<li type=”circle”><b>Quảng bá web – SEO (Search engine optimization – SEO) – Google Adwords:</b> (Tối ưu hóa website dành cho máy tìm kiếm)</li>
<li type=”circle”>Liên kết URL thân thiện máy tìm kiếm</li>
<li type=”circle”>Tối ưu hóa kích thước trang Web(Giới hạn kích thước của trang dưới 100kB)</li>
<li type=”circle”>Cải thiện tốc độ tải trang (trung bình < 1s)</li>
<li type=”circle”>Khách hàng của <a href=”https://webgiare.net/” title=”thiet ke web, thiết kế web” tabindex=”1″>thiết kế web</a>Công ty<a href=”https://webgiare.net/” title=”thiet ke web, thiết kế web” tabindex=”2″>thiết kế website</a>LTC GROUP đã được trang bị đầy đủ quá trình thứ nhất.</li>
</ul>
<strong>Quá trình thứ hai:</strong>
<ul>
<li type=”circle”>SEM – Search Engine Marketing: (Quảng bá website rộng rãi tới máy tìm kiếm)</li>
<li type=”circle”>Tư vấn, chọn lọc những từ khóa hiệu quả nhất liên quan đến lĩnh vực kinh doanh của quý doanh nghiệp.</li>
<li type=”circle”>Đăng ký website vào các máy tìm kiếm như Google, Yahoo, MSN, Bing…</li>
<li type=”circle”>Đăng banner quảng cáo trên các website có nhiều người truy cập để thu hút thứ hạn (traffic)</li>
<li type=”circle”>Luôn luôn cập nhật và thay đổi mới nội dung của Website</li>
<li type=”circle”>Đăng ký website vào các danh bạ website, trang vàng hiện có.</li>
<li type=”circle”>Xây dựng liên kết rộng rãi tới website.</li>
<li type=”circle”>Tư vấn Quý Khách phát triển, đầu tư mạnh mẽ vào nội dung website</li>
</ul>
<p>Chúng tôi phát triển công nghệ <a href=”https://webgiare.net/” title=”quảng bá website” tabindex=”1″>Quảng bá website</a> với nhiều phương thức hay và đảm bảo tăng thứ hạng và hiệu quả lên đến hơn 99%.</p>
<p>”Thiết kế website đúng chuẩn mực và đạt tiêu chuẩn là đã tạo một phương thức tốt, làm cho phương thức phát triển là cả một quá trình dài”</p>
<br><br>
<b><i>Webgiare.net chân Thành cảm ơn Quý Khách Hàng đã quan tâm và ủng hộ Chúng tôi trong thời gian qua!</i></b>
</BODY>
</HTML>
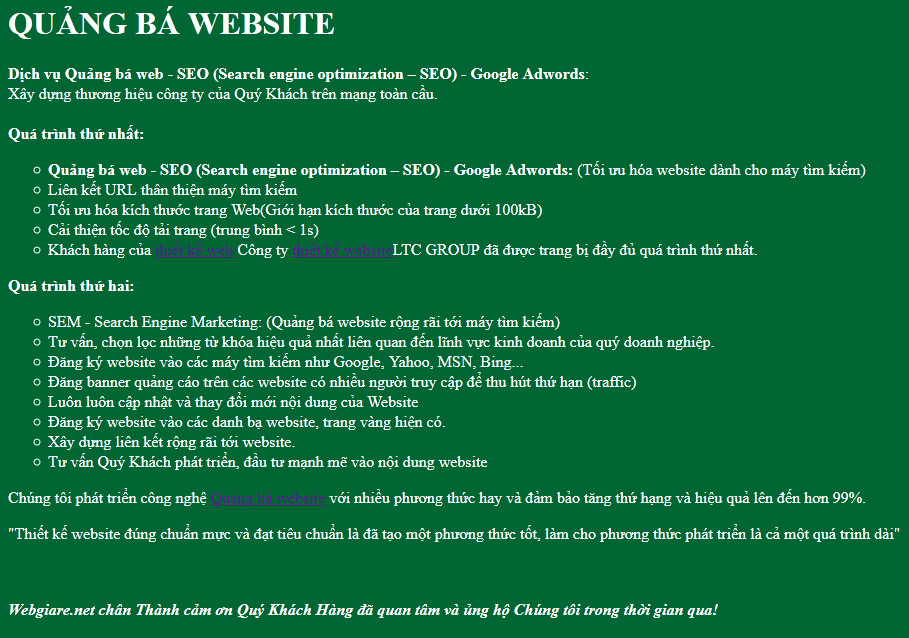
Kết quả của đoạn mã trên nhé!
Bài 4 CHÈN ÂM THANH VÀ HÌNH ẢNH VÒA TRANG WEB
1. Đưa âm thanh vào trang web.
Cú pháp:
<BGSOUND SRC = url LOOP = n>
url: Đường dẫn đến file âm thanh, file âm thanh có đuôi: .mepg, avi, mov, au, mid, .mp3,…
n: Số lần chơi lặp lại của file âm thanh, -1 nếu muốn chơi lặp lại vô tận.
2. Đưa hình ảnh vào trang web.
Cú pháp:
<IMG
ALIGN = TOP/MIDDLE/BOTTOM
ALT = text
BORDER = n
SRC = url
WIDTH = width
HEIGHT = height
HSPACE = vspace
VSPACE = hspace
TITLE = title
>
Trong đó:
ALIGN = TOP/ MIDDLE/ BOTTOM/ LEFT/ RIGHT: Canh hình ảnh so với nội dung văn bản.
ALT = text : Chữ sẽ được hiển thị khi hình ảnh không tồn tại hoặc chức năng show hình ảnh bị tắt.
BORDER = n: Kích thước đường viền bao quanh hình ảnh.
SRC = url : Địa chỉ hình ảnh được chèn vào tài liệu.
WIDTH/HEIGHT: Chiều rộng chiều cao của hình ảnh
HSPACE/VSPACE: Khoản trắng bao quanh hình ảnh
TITLE = title: Tiêu đề của hình ảnh
Vidu: <img align=”left” src=”http://www.webgiare.net/images/webgiare.jpg” width=”76″ height=”85″ title=”logo” />
Bây giờ chúng ta sẻ thực hành xây dựng trang giới thiệu công ty thiết kế web – Webgiare.net, có nhạc nền. Bạn copy đọan mã dưới đây vào notepad nhé:
<HTML>
<HEAD>
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″ />
<TITLE>Chèn âm thanh và hình ảnh vào Website – Giới thiệu công ty thiết kế web – Webgiare.net</TITLE>
</HEAD>
<BODY bgcolor=”#006633″ text=”#FFFFFF”>
<h1>Giới thiệu công ty thiết kế web – Webgiare.net</h1>
<BGSOUND SRC =”/sound/027Nho ve em – Jimmi Nguyen.mp3″ LOOP = -1>
<p><IMG hspace=”2″ alt=”Giới thiệu Webgiare.net” align=”left” src=”/image/webgiare.jpg” width=”159″ height=”140″> Chúng tôi sinh ra là để <A title=”Thiêt kế web, thiet ke web” href=”https://webgiare.net” name=”Thiêt kế web, thiet ke web”><STRONG>thiết kế website</STRONG></A>. Với phương thức kinh doanh “ Tận tụy với Khách Hàng, Tận tâm với công việc” là yếu tố quan trọng nhất được <A title=”Thiết kế web” href=”/” name=”Thiết kế web”>Webgiare.net</A> đặt làm phương thức kinh doanh, là nền tảng vững chắc để phát triển cao hơn, xa hơn và trên toàn Thế giới.</p>
<p>Cùng với một đội ngũ kỹ thuật thiết kế và lập trình viên trẻ trung và đầy nhiệt huyết, thông thạo đồ hoạ và lập trình luôn tìm tòi học hỏi nỗ lực không ngừng và sự góp phần của các chuyên gia dày dặn kinh nghiệm trong lĩnh vực CNTT đã phát triển tạo ra một công nghệ <A title=”Thiết kế web” href=”/” name=”Thiết kế web”>CMS NVA</A> hoàn thiện đạt hiệu quả tối đa nhất để đảm bảo độ bảo mật của website đạt tiêu chuẩn Quốc tế, tính bản quyền tuyệt đối, tương thích với mọi trình duyệt, thân thiện với các công cụ tìm kiếm, không hạn chế các tính năng, mở rộng dễ dàng, chiếm dụng ít tài nguyên, tốc độ tải trang rất nhanh…Hội tụ đầy đủ các yếu tố để tạo nên một <A title=”Thiết kế web” href=”/” name=”Thiết kế web”><STRONG>website chuẩn tuyệt đối 2.0</STRONG></A>.</p>
<p><br>
<br>
<b><i>Xin lưu ý: các bạn nên tạo một thư mục image và sound ngay tại nơi bạn lưu file html đẻ chèn link vào cho phần nhạc nền cũng như hình ảnh</i></b></p>
<b><i>Webgiare.net chân Thành cảm ơn Quý Khách Hàng đã quan tâm và ủng hộ Chúng tôi trong thời gian qua!</i></b></p>
</BODY>
</HTML>
Kết quả:
BÀI: 5 TẠO BẢNG BIỂU CHO TRANG WEB
Cú pháp:
<TABLE>
<tr>
<td>Noi dung 1</td>
<td>Noi dung 2</td>
</tr>
<tr>
<td>Noi dung 1.1</td>
<td>Noi dung 2.1</td>
</tr>
</TABLE>
Định dạng:
<TABLE
ALIGN = LEFT / CENTER / RIGHT:
BORDER = n
BORDERCOLOR = color
BORDERCOLORDARK = color
BORDERCOLORLIGHT = color
BACKGROUND = url
BGCOLOR = color
CELLSPACING = spacing
CELLPADDING = pading
>
<TD
ALIGN = LEFT / CENTER / RIGHT
VALIGN = TOP / MIDDLE / BOTTOM
BORDERCOLOR = color
BORDERCOLORDARK = color
BORDERCOLORLIGHT = color
BACKBROUND = url
BGCOLOR = color
COLSPAN = n
ROWSPAN = n
>
ALIGN / VALIGN: Canh lề cho bảng và nội dung trong ô.
BORDER: Kích thước đường kẻ chia ô trong bảng.
BORDERCOLOR: Màu đường kẻ
BORDERCOLORDARK/BORDERCOLORLIGHT: Màu tối và sáng của đường kẻ
BACKGROUND: Ảnh nền cho cho bảng.
BGCOLOR: Màu nền cho bảng.
CELLSPACING: Khoảng cách giữa các ô trong bảng
CELLPADDING: Khoảng cách giữa nội dung và đường kẻ.
COLSPAN: Trộn cột
ROWSPAN: Trộn dòng.
Để được rõ hơn mình sẽ thiết kế trang đăng ký tên miền của Webgiare.net, Bạn copy đoạn mã sau vào notepad.
<HTML>
<HEAD>
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″ />
<TITLE>Bài 5: Tạo bảng biểu cho trang web – Đăng ký tên miền</TITLE>
</HEAD>
<BODY bgcolor=”#006633″ text=”#00000″>
<h1>Đăng ký tên miền</h1>
<p><STRONG>Tên miền</STRONG> giống như mặt tiền của doanh nghiệp trên xa lộ thông tin. <STRONG>Tên miền</STRONG> vốn đã được coi là một tài sản giá trị hàng đầu của mỗi doanh nghiệp. Một <STRONG>tên miền</STRONG> tốt, ngắn gọn, dễ nhớ và gắn với thương hiệu, sản phẩm, dịch vụ chiếm hơn 70% hiệu quả hoạt động của website.</p>
<p><STRONG><A title=”Kiểm tra tên miền” href=”https://webgiare.net/kiem-tra-ten-mien.html” name=”Kiểm tra tên miền”>Kiểm tra tên miền</A></STRONG></p>
<table cellspacing=”0″ cellpadding=”0″>
<TR>
<TD bgColor=”#ffffff” height=”20″ width=”180″ align=”middle”><STRONG>Tên miền</STRONG></TD>
<TD bgColor=”#ffffff” width=”200″ align=”middle”><STRONG>Phí cài đặt</STRONG></TD>
<TD bgColor=”#ffffff” width=”200″ align=”middle”><STRONG>Chi phí</STRONG></TD>
</TR>
<TR>
<TD bgColor=”#f9f9f9″ height=”16″><STRONG>.com</STRONG></TD>
<TD bgColor=”#f9f9f9″><STRONG>miễn phí</STRONG></TD>
<TD bgColor=”#f9f9f9″><STRONG>$10/năm</STRONG></TD>
</TR>
<TR>
<TD bgColor=”#f9f9f9″ height=”16″><STRONG>.net</STRONG></TD>
<TD bgColor=”#f9f9f9″><STRONG>miễn phí</STRONG></TD>
<TD bgColor=”#f9f9f9″><STRONG>$10/năm</STRONG></TD>
</TR>
<TR>
<TD bgColor=”#f9f9f9″ height=”16″><STRONG>.org</STRONG></TD>
<TD bgColor=”#f9f9f9″ height=”16″><STRONG>miễn phí</STRONG></TD>
<TD bgColor=”#f9f9f9″ height=”16″><STRONG>$10/năm</STRONG></TD>
</TR>
<TR>
<TD bgColor=”#f9f9f9″ height=”16″><STRONG>.us</STRONG></TD>
<TD bgColor=”#f9f9f9″><STRONG>miễn phí</STRONG></TD>
<TD bgColor=”#f9f9f9″><STRONG>$10/năm</STRONG></TD>
</TR>
<TR>
<TD bgColor=”#f9f9f9″ height=”16″><STRONG>.info</STRONG></TD>
<TD bgColor=”#f9f9f9″><STRONG>miễn phí</STRONG></TD>
<TD bgColor=”#f9f9f9″><STRONG>$10/năm</STRONG></TD>
</TR>
<TR>
<TD bgColor=”#f9f9f9″ height=”16″><STRONG>.co.uk</STRONG></TD>
<TD bgColor=”#f9f9f9″><STRONG>miễn phí</STRONG></TD>
<TD bgColor=”#f9f9f9″><STRONG>$10/năm</STRONG></TD>
</TR>
<TR>
<TD bgColor=”#f9f9f9″ height=”16″><STRONG>.cc</STRONG></TD>
<TD bgColor=”#f9f9f9″><STRONG>miễn phí</STRONG></TD>
<TD bgColor=”#f9f9f9″><STRONG>$29.99/năm</STRONG></TD>
</TR>
<TR>
<TD bgColor=”#f9f9f9″ height=”16″><STRONG>.bz</STRONG></TD>
<TD bgColor=”#f9f9f9″><STRONG>miễn phí</STRONG></TD>
<TD bgColor=”#f9f9f9″><STRONG>$29.99/năm</STRONG></TD>
</TR>
<TR>
<TD bgColor=”#f9f9f9″ height=”16″><STRONG>.nu</STRONG></TD>
<TD bgColor=”#f9f9f9″><STRONG>miễn phí</STRONG></TD>
<TD bgColor=”#f9f9f9″><STRONG>$29.99/năm</STRONG></TD>
</TR>
</table>
<br>
<br>
<b><i>Webgiare.net chân Thành cảm ơn Quý Khách Hàng đã quan tâm và ủng hộ Chúng tôi trong thời gian qua!</i></b></p>
</BODY>
</HTML>
Kết quả:
Còn tiếp